本文でHTMLタグが使えるらしい
本文でHTMLタグが使えるらしい
エントリを作成する際に、タグを有効にしたい箇所を<HTMLCode></HTMLCode>(実際は半角)で囲むと、HTMLタグが使えるらしい。
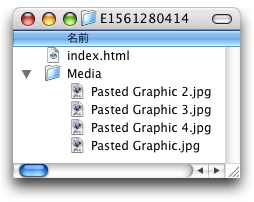
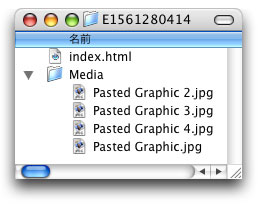
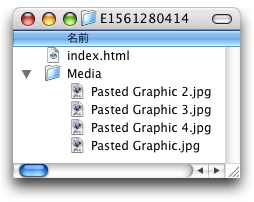
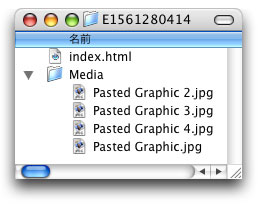
iBlogを使うと画像のはりつけがコピペで済むからラクチンで良い、と思ったのだけど、よくよく調べてみたらその貼付けた画像は各エントリフォルダ内の「Media」というフォルダの中に「Pasted
Graphic.jpg」という名前で保存されるみたいで、それが画像を貼付けたエントリの数だけ存在するらしい。 つまり、貼付けた画像の数だけ「Pasted
Graphic.jpg」という同名の画像ファイルが増え続ける仕組みのようです。どこか1カ所に画像専用フォルダを作って、そこにリンクを貼るわけじゃないんですね。iBlogはエントリをサーバに公開するたびに、全てのファイルをアップロードし直すという仕様(差分更新じゃない)っぽいので、このままいい気になって画像を貼り続けるとエントリ数が増えるのと比例してアップロード時間も長くなってしまいそう。 で、後になって困るのもヤなので、画像を貼付ける時は、あらかじめ「.Mac」内の画像専用フォルダに、画像ファイルをアップロードしておいて、タグ打ちでURLを貼付けるようにしました。でも手軽さを犠牲にするのって本末転倒な気が・・・ とりあえず、HTMLタグが本当に使えるのか、ちと試してみる。
つまり、貼付けた画像の数だけ「Pasted
Graphic.jpg」という同名の画像ファイルが増え続ける仕組みのようです。どこか1カ所に画像専用フォルダを作って、そこにリンクを貼るわけじゃないんですね。iBlogはエントリをサーバに公開するたびに、全てのファイルをアップロードし直すという仕様(差分更新じゃない)っぽいので、このままいい気になって画像を貼り続けるとエントリ数が増えるのと比例してアップロード時間も長くなってしまいそう。 で、後になって困るのもヤなので、画像を貼付ける時は、あらかじめ「.Mac」内の画像専用フォルダに、画像ファイルをアップロードしておいて、タグ打ちでURLを貼付けるようにしました。でも手軽さを犠牲にするのって本末転倒な気が・・・ とりあえず、HTMLタグが本当に使えるのか、ちと試してみる。まずはフォント関係を・・・
カラー#CC0000色のサイズ5の文字 ちゃんと表示されてますな。でも文章をいちいち<BR>で改行するのは面倒だなあ。当面は画像を貼る時だけにしとこう。 ということでHTMLタグで画像も貼ってみる。(ちなみに上の画像はコピペ) 【今回参考にしたページ】・dark side of the
moon/iBlog用タグ打ち支援AppleScript
【今回参考にしたページ】・dark side of the
moon/iBlog用タグ打ち支援AppleScript
 本文でHTMLタグが使えるらしい
本文でHTMLタグが使えるらしい