| ● もどる ● |
| モノクロ4コマ原稿の現場(前編) |
|
2004.5.12 モノクロ2値原稿(4コマ漫画)の場合はこんな手順で作業してます。 

▲いつも持ち歩いてるネタ帳。4コマのネタはたいてい寝る前に布団の中でぽつぽつ考えます。たいていネタが浮かぶ前に寝てしまいます。 

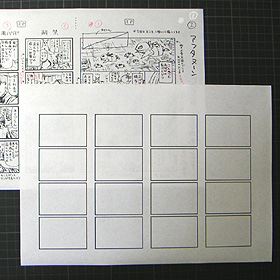
▲ネームは専用の用紙に書きます。用紙はIllustratorで自作してプリントアウトしたもの。編集部へファックスした後は、念のためスキャナーで取り込んで画像としてパソコンに保存しておきます。4コマ原稿はデジタルデータなので一緒に保存しておくと後々確認するのに便利かなと。 

▲ネームの返事を待つあいだに、漫画の中に入れる文字をプレーンテキストとして打ち込んでおきます。現在連載してるこの4コマ原稿の場合は、写植ではなく自分で直接漫画原稿に文字を入れてます。もし誤植があったら全て自分の責任なわけで、こういうのは神経使うので好きじゃないんだけど、原稿を送るギリギリまでセリフを調整できるのは結構メリットかもしれない。あと、文字の入ってない原稿をデジタル保存しても意味がないんですよね。ネームを紛失したらそれまでですから。ま、本当のところは「二度手間だから、ついでに文字も入れといてよ」と担当氏にいわれたからそうしてるってだけですが。 テキストエディタには「mi」というフリーソフト(Mac版)を使ってます。原稿用紙モードというのがあって、ネームを打ち込む時に見やすいところが結構気に入ってる。 

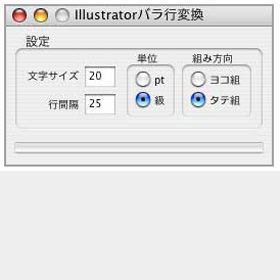
▲ネームに変更がなければ、先ほどテキストエディタに打ち込んだ文字を、"Illustrator"へ持っていき加工します。でも、わざわざ文字を再入力したり、一行ずつドラッグ&ペーストするのも面倒なので、「Illustratorバラ行変換」という素敵ソフトを使ってサクッと変換してしまいます。あらかじめタテ組・ヨコ組が選択できて、級数や行間指定もできるというスグレものです。アフタヌーンの場合は吹き出し文字の基本サイズが、20Q・行送り25H(行間4分)なので、そのように指定するとサクッと変換してくれます。ちなみにフリーソフトです。Mac版とWin版両方あります。 

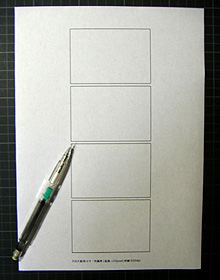
▲作画にはプリントアウトした自作の4コマ専用原稿用紙を使います。まあ原稿用紙っていっても普通のコピー用紙ですが。この用紙の枠線は仮のもので、コマの大きさが最終的なものより少し大きめになってます。理由は後ほど。 

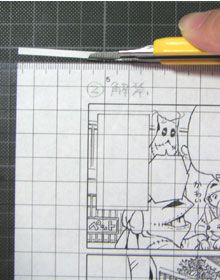
▲ペン入れが終わったら、スキャナーで「グレースケール・解像度600dpi」で取り込みます。正確かつ効率的にスキャンするために、原稿の上部と角合わせ側をコマの枠にそって平行にカットしておきます。こうすると原稿が斜めにスキャンされて後で水平を調整し直すという手間を省けます。 
▲トビラ絵や1ページ丸ごとコマ漫画になってる原稿は、いつも使ってるアフタヌーンの原稿用紙を使って作画してます。紙質はそこそこですが、用紙の四隅が原稿の枠線に平行垂直に正確に裁断されてるので、そのまま角合わせしてスキャンしても安心して取り込めます。ウチのスキャナはA4なので上下2回にわけてスキャン。いいかげんA3スキャナが欲しいところ(置く場所ないけど) |
| モノクロ4コマ原稿の現場(後編) |
|
2004.5.12 パソコンへの取り込みには、エプソン社製の「ES-2000」というスキャナを使ってます。当時7万円くらいで買ったビジネス向けの機種です。もっと安い1万円くらいの機種でも十分だと思います。ただA4スキャナはあくまでもA4サイズの原稿を取り込むためのギリギリの精度しかないので、A3の原稿をA4で2回スキャンして張り合わせてもA3のサイズにはなりません。ウチのスキャナでは縦方向に3〜4mmほど誤差が出ます。大きい原稿を取り込む場合は要注意です。いいかげんA3スキャナが欲しいところ(格安で) 
▲スキャンした原稿をPhotoshopへ持っていき、プラグイン「Digicomi TOOLS」でモノクロ2諧調の線画に変換します。プラグインを使わなくてもPhotoshopの色調補正で同じことはできますが、やっぱり便利なので。 
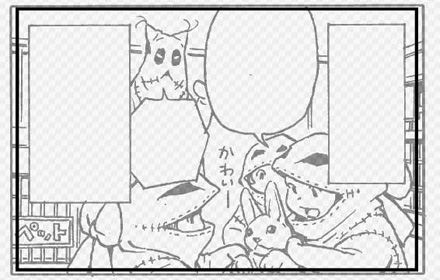
▲で、さらにその原稿を、パソコンで作った正確な原稿用紙に貼り直します。スキャンした原稿はあらかじめコマの大きさをを拡張してあるので、トリミングも簡単です。原稿のサイズとコマ枠の位置を統一しておくと、後のいろいろな作業をアクション化しやすいので。 

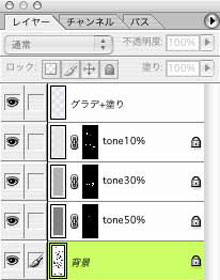
▲トーン作業です。レイヤーマスクを使って10%・30%・50%のグレーで塗ってます。正確には塗ってるんじゃなくて上にかぶせた透明なマスクを削って、下に貼り付けたトーン(グレーに塗った部分)が見えるようにする作業。レイヤーマスクのメリットは、実際に塗ったり削ったりしてるのはマスクの部分だけなので、下のトーン部分を別のものに差替えれば、一発でトーンの差替えが可能なところです。このトーン用のレイヤーはアクション登録してるのでクリックひとつでサクッと準備できます。便利だ。「PowerTone」も一応持ってるんだけど、この段階で張り込んじゃうと解像度変更できなくなるので・・・てゆーかアミ以外のトーンを使う機会が少ないので、ほとんど使ってませんね。 

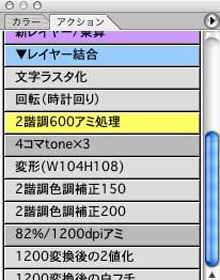
▲トーン塗りとか修正とか一通りの作業が終わったら、そのファイルとは別に最終原稿用として同じものを別名で保存し、その原稿をモード変換でモノクロ2諧調化(アミ点化)します。ちょっとややこしいのは、漫画の原稿というのは便宜上、実際に印刷されるサイズよりも大きいサイズ(122%)で描く場合が多いんですね。今回の原稿も122%で作業してるので、原稿をいったん82%(本誌印刷サイズ)に縮小してから解像度1200dpiでモノクロ2諧調へ変換します。最初から印刷サイズで描いてもいいんだけど、やっぱ縮小した方が線が美しいので。 で、原稿の縮小は変形ツールを使わずに、画像解像度を調整する方法でリサイズします。「画像再サンプル」のチェックをはずして「732dpi」へ解像度を変更。そのあとモード変換で「モノクロ2階調・1200dpi・ハーフトーンスクリーン」を選べば、画像を劣化させずに、82%縮小の1200dpiモノクロ2階調原稿へ変換できます。 直前まで122%のサイズでやってるのは、このまま「600dpiでモノクロ2諧調化」すれば、通常のアナログ原稿として自宅のレーザープリンタで出力して入稿できますし、原稿を「82%で縮小した上で1200dpiでモノクロ2諧調化」すればデータ原稿として処理できるからです。なので大切に保管すべきは、2諧調化された最終原稿ではなくて、その前の作業用ファイルかもしれない。両方保存するに越したことはないが。 ちなみに1200dpiというのは印刷所の都合。600dpiというのは手持ちのマシンパワーとレーザープリンタの出力解像度の都合です。 

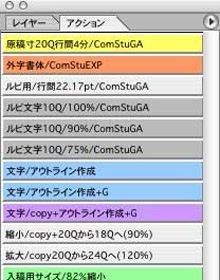
▲Illustratorによる文字作業です。面倒なので必要な作業は全てアクション登録してあります。メインのフォントは「ComicStudioAqua」に付属してきた「ComicStudioフォントパック」を使用。漫画用外字の「!?」とか「〜波線」も使えるので便利。でも本体は押し入れの奥で眠ったまま。(ウチのMacでは重すぎて使えない。最新版はそうでもないみたいだが) 
▲最終的には文字をアウトライン化してPhotoshopへラスタライズして、先ほどのモノクロに諧調化した原稿へ貼付けます。Illustratorを使わなくても、最初からPhotoshopだけで、できないこともないんですが、ルビ文字などの微妙な調整がややこしいのと、あと古いバージョンのPhotoshopで開けなくなるのがイヤなので、あえてオーソドックスにやっております。いまだに作業はPhotoshop5がメイン。Photoshop7もCSもほとんど触ってないですね。MacOSXで作業してるときはしぶしぶ使ってますが。 

▲完成です。CD-Rに焼いて送ります。中身は漫画の原稿とファイルの内容を書いたテキスト書類のみ。郵送した後で修正があった時や緊急の場合は、メールに添付して送り直すこともある。最終原稿はモノクロ2階調化してあるのでとても軽い。圧縮すると4ページ分で2〜3MBくらい。んで、今回のような方法だと、フォーマットが固定されてる4コマ漫画は大丈夫でも、ページが多い漫画はいろいろキツいかもしれない。A3スキャナが欲しいなあ。おしまい。 |
| ● もどる ● |
・kita private・